Goals
- My online personal learning network will help educate me about current news in libraries, electronic resources, education, information retrieval, web design and user experience. This includes peer observations, news articles and scholarly articles.
- My online personal learning network will help educate me about emerging technologies and their potential impact on libraries and education. This includes peer observations, news articles and specific examples of implementation.
- My online personal learning network will help educate me about the state of the current job market in libraries, what kinds of jobs I might be qualified for and best practices for applying to specific positions.
- My online personal learning network will help me answer specific technical questions to meet immediate needs.
Defined Scope
I currently work for a vendor in a user research and design role, which has been a great learning experience for me in terms of getting to know the technology that drives a lot of library services. My current goal is to continue learning and advancing in my current job, which requires staying up-to-date on a number of different topics – primarily trends and emerging technologies that affect libraries, but also education, information retrieval, web design and user experience. My long-term goal is to work in a library that wants to fully control or even build the technologies they use themselves, which requires watching the evolving job market in the library space to understand where I might fit. In addition to these larger-picture goals, I occasionally have small day-to-day technical questions I have an immediate need to answer, including how to formulate SQL queries, accomplish something specific in CSS or define unfamiliar vocabulary.

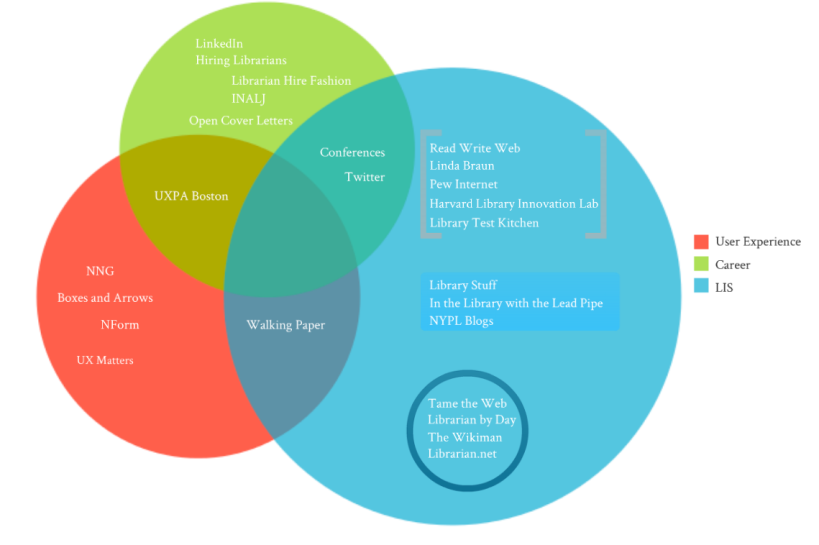
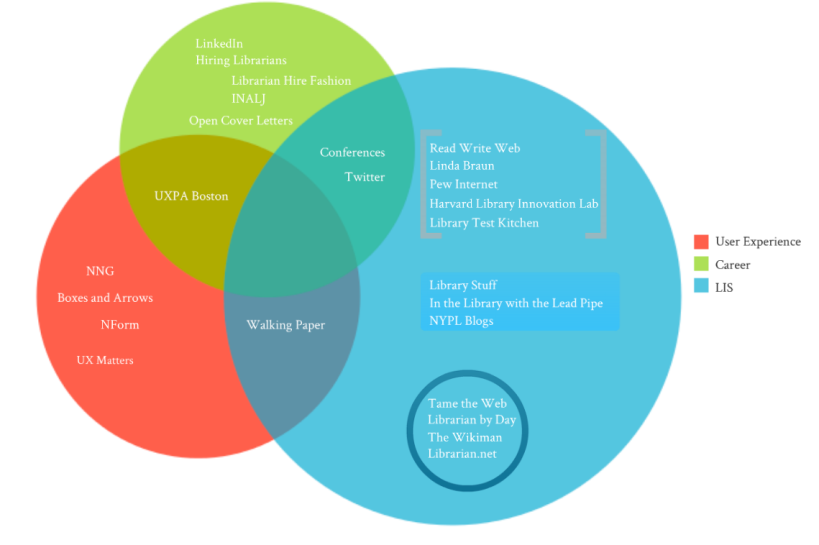
Resource Network
Career
These are resources I use to keep up-to-date on careers in the LIS field. There are several other resources I would check in on regularly if I were actively looking for a job, but these are the ones I keep up with to maintain a sense of perspective on the job market.
Keeping up with my classmates’ and colleagues’ experience and job titles helps me benchmark where I am in terms of my own career and the career-oriented decisions I make. The link is to my profile – let’s connect!
Reading survey responses from people who are responsible for hiring librarians help me understand what employers may be looking for and how to be a good employee now, as well as best practices during the application process.
A site intended to help new librarians find a job in the field, the information here helps me understand what the job market looks like and what my career choices might be.
People who get jobs in the LIS field can post the cover letters that helped them get those jobs here. I find it helpful to read the way people write about their own experiences, and how those experiences end up fitting the positions they’re hired for.
I get really nervous about what to wear to an interview and dressing appropriately and professionally beyond that – it may sound silly, but this site has given me a lot of ideas and a lot of confidence.
Conferences
Between working and going to school full-time, I haven’t had much of a chance to go to any non-local LIS conferences. However, my current employer has a professional development budget, so I hope to be attending a wider range of conferences soon to meet colleagues and make connections.
User Experience
These are resources I use both to research the UX field’s previous findings on specific topics and stay current on topics like the usability of new technologies and the evolution of the user researcher’s role in the development and design process.
The “fathers of modern usability,” Jakob Nielsen and Donald Norman, regularly publish their thoughts and findings, including updates to usability heuristics that have become “canon” in the field of user experience but need to be updated to include current technology.
User Experience blogs
These blogs all provide thoughts and reflections on specific aspects of user experience. They’re especially helpful in providing perspective on how user research can fit into the big picture at a larger organization, as well as reporting on the user experience of new trends in web design.
This blog is dedicated to the user experience of libraries specifically. It’s a fascinating look at all the small things libraries can do to improve the experience of their users.
I am a member of UXPA Boston, which includes membership on a listserv announcing user experience-related events in the Boston area and access to an online job board. Attending these events, which are primarily talks by local UX professionals, helps me expand my knowledge about the field as well as make connections.
Emerging Technologies in Libraries
These are resources I follow in order to stay informed about new technologies – from methods of data visualization to iPhone apps – in order to understand how these technologies could be leveraged in the LIS field.
While not specifically about libraries, following this site makes it easy to keep up with trends in emerging technologies. I also like the thought exercise of trying to understand how these technologies may impact libraries.
The Pew Research Center’s Internet & American Life Project is a great resource for information on how people are using technology, and they often report data specific to technology in libraries and library usage.
Linda Braun is a professor at Simmons College and tweets frequently about new technologies – or new uses of existing technologies – and how libraries are implementing them.
I follow a number of classmates, colleagues, interesting people I’ve met at conferences and thinkers in the LIS field who are interested in technology in libraries and I often hear about new technologies via my Twitter feed. The link is to my profile – let’s connect!
Harvard’s library design resources
Harvard has two resources that are essentially sandboxes for design ideas to improve users’ experience of both the physical and online library.
The LIS Field
These are resources that help me stay up-to-date with current news and major ideas in the LIS field.
This is essentially a feed that links to articles about events that may directly affect libraries. It’s especially useful for keeping up with the open access debate and the communication between libraries and publishers.
This started as a blog, but has turned into more of an online journal that publis
hes relatively long-form, thought-provoking articles on topics directly relevant to libraries and library professionals.
I think of the NYPL as a flagship library that bridges the gap between public and academic librarianship. I like to follow what this library is doing because it’s a chance to see the way some of the major ideas in the LIS field are implemented.
Librarians
These are major thinkers in the LIS field whose blogs I follow to stay current with the major ideas in the LIS field as well as to see examples of all the different ways to be a passionate, engaged librarian.
I’m assuming readers will be familiar with this one, but I count on this resource to help me stay up-to-date with technology trends in libraries and education. Also a great resource for implementation examples.
I cound on Bobbi Newman’s writing to help me understand all the possible roles for a 21st century librarian and keep me up-to-date on all the major topics that librarian should be well-spoken on.
Ned Potter, an academic librarian, writes frequently about the profession and professional development, and I find his perspective valuable in terms of making my own career decisions.
Jessamyn West is a user-centered library activist who has chosen a non-traditional career path in the LIS field. I also keep up with her at http://www.jessamyn.com/.
Quick Questions and Reference
These are resources I use when I have a question about a specific technology that I need answered right away.
I use CNET to evaluate tools I can use for specific tasks.
I use W3Schools as a reference when I’m working with a language I’m fuzzy or rusty on.
I use StackOverflow to see how people have solved the specific problem I’m also trying to solve.
PLN in Action
I was recently putting together a literature review on teenagers’ information-seeking behaviors to provide to someone new to the LIS field who was going to be working on a product for that audience. I performed searches in the scholarly article databases the company I work for provides, but the most compelling evidence came from Pew Internet (How Teens Do Research in the Digital World, http://www.pewinternet.org/Reports/2012/Student-Research.aspx) and the Nielsen Norman Group (Teenage Usability, http://www.nngroup.com/articles/usability-of-websites-for-teenagers/). Both provided research results in an easy-to-read, engaging fashion that made it clear they intended for others to take those results out into the world and create based on them.
I’m also frequently asked to pull data about how specific features are used, which involves interacting with the massive amount of data kept in the company’s logs. This requires writing complex SQL queries in Transact-SQL, which I’m not totally familiar with yet – I’ve gotten a lot of help from StackOverflow in terms of figuring out how to write queries that will do what I want.
As mentioned above, I also get really nervous about what to wear for job interviews, so I consulted Hiring Librarians’ survey results (http://hiringlibrarians.com/category/what-should-candidates-wear/) and Librarian Hire Fashion before my last interview and ended up wearing a dress and cardigan combination that the interviewer (my now-boss!) complimented me on.
Network Maintenance Plan
I currently maintain my PLN using several tools, which I check into weekly if not every day:
- Feedly: Most of the blogs and websites mentioned above have RSS feeds, so I use Feedly to check in on them every day. I actually like it better than Google Reader – I love the interface and how customizable my experience is.
- Twitter: I check Twitter on my phone on a regular basis and often email either tweets or links to myself to follow up on when I’m at a desktop and have more time.
- Email: The Nielsen Norman Group and UXPA are both listservs, so I get updates from these resources via email. I also use email to keep in touch with classmates and previous colleagues.
- LinkedIn: I log in to LinkedIn about once every week or two to see what’s changed, especially in terms of the experiences my classmates are listing and how peoples’ job titles have changed.
Generally I find that my PLN grows more often than it gets trimmed, and I’m sure it will grow exponentially as I read about classmates’ resource networks. In terms of trimming, I tend to unsubscribe from a blog’s RSS feed or unfollow someone on Twitter when I find that either the nature of the content has changed or my need for it has changed.
As I prepare to graduate next fall, I anticipate that I will actively expand my PLN to fulfill the information needs currently fulfilled by my classes and regular interaction with my classmates; I will try to find those classmates on Twitter and LinkedIn, follow their blogs, and use those connections to find other valuable resources. I also anticipate that as my current position evolves, I will discover and be directed to a number of user research, user experience and web design resources that I will add to my PLN in order to stay current on issues in those fields.